Programming





Data Structures In C++
<pre class="html"><code>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
</code></pre>
.css:before { content: "CSS"; }
.html:before { content: "HTML"; }
.javascript:before { content: "JavaScript"; }
.jquery:before { content: "jQuery"; }
.php:before { content: "PHP"; }
.scss:before { content: "SCSS"; }
.sublime-snippet:before { content: "Sublime Snippet"; }
Multi-Threading in C++
<pre class="html"><code>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
</code></pre>
.css:before { content: "CSS"; }
.html:before { content: "HTML"; }
.javascript:before { content: "JavaScript"; }
.jquery:before { content: "jQuery"; }
.php:before { content: "PHP"; }
.scss:before { content: "SCSS"; }
.sublime-snippet:before { content: "Sublime Snippet"; }
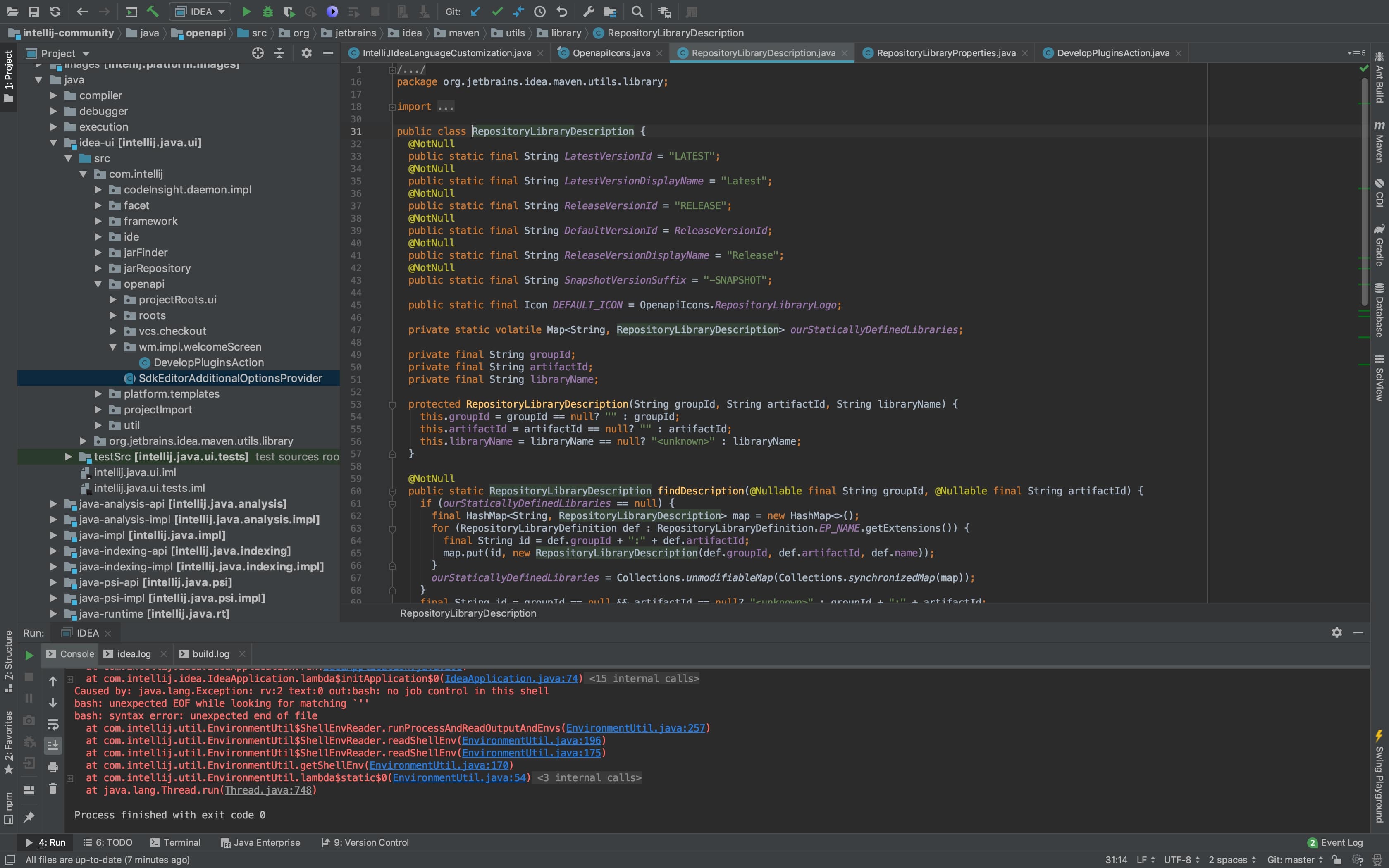
New IDE for Atmel in java
<pre class="html"><code>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
</code></pre>
.css:before { content: "CSS"; }
.html:before { content: "HTML"; }
.javascript:before { content: "JavaScript"; }
.jquery:before { content: "jQuery"; }
.php:before { content: "PHP"; }
.scss:before { content: "SCSS"; }
.sublime-snippet:before { content: "Sublime Snippet"; }
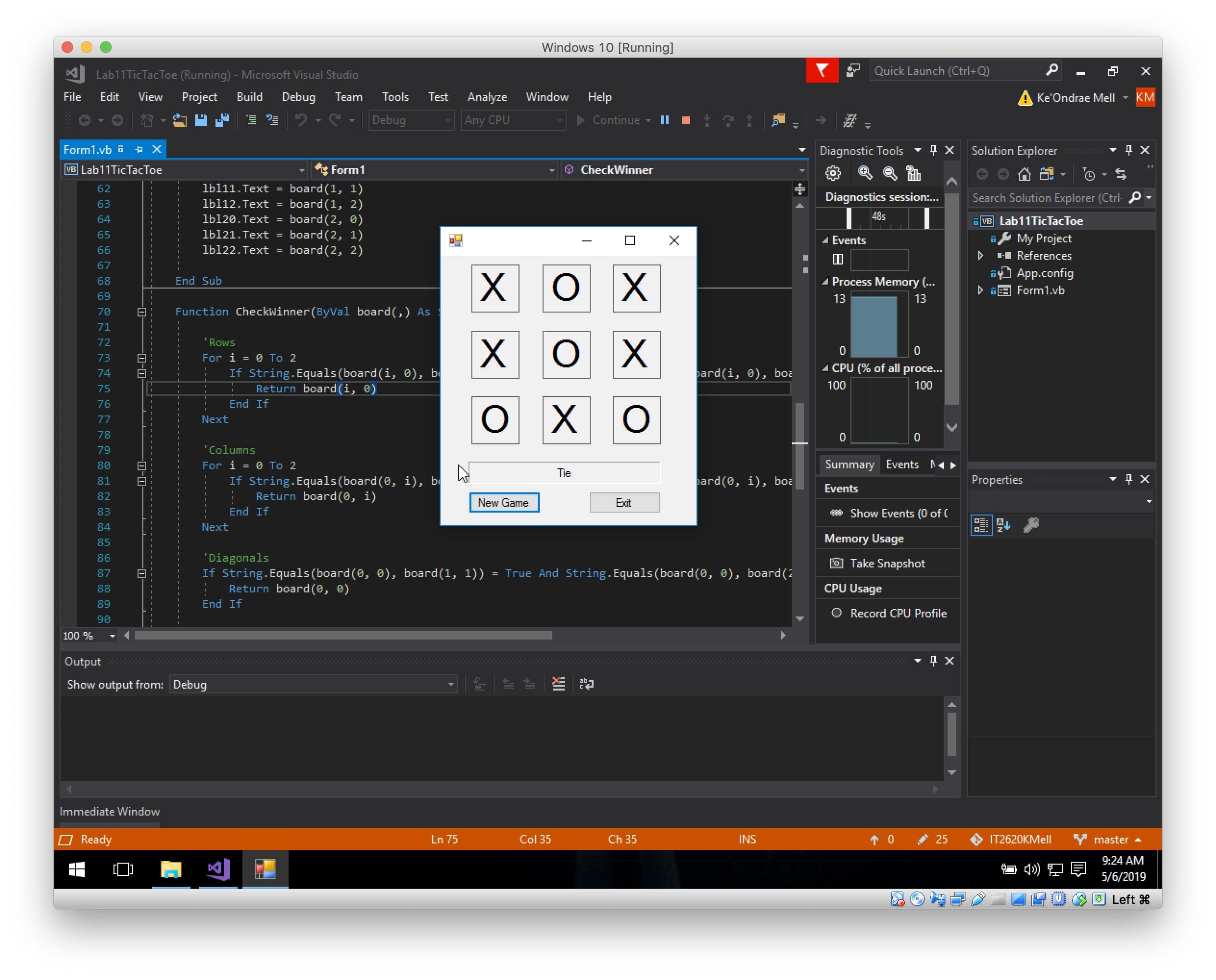
Tic Tac Tie In Visual Basic
<pre class="html"><code>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
</code></pre>
.css:before { content: "CSS"; }
.html:before { content: "HTML"; }
.javascript:before { content: "JavaScript"; }
.jquery:before { content: "jQuery"; }
.php:before { content: "PHP"; }
.scss:before { content: "SCSS"; }
.sublime-snippet:before { content: "Sublime Snippet"; }
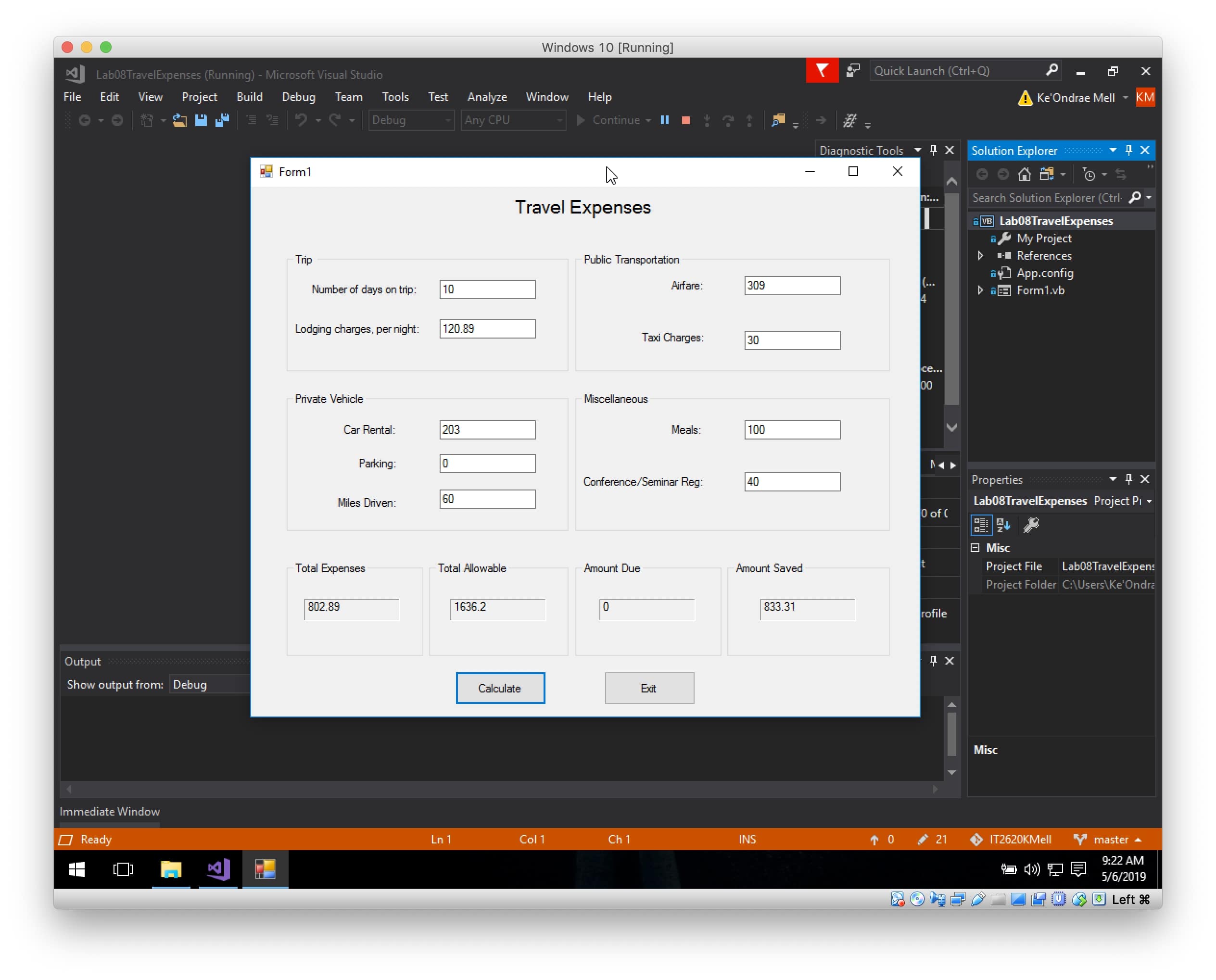
Travel Expense Calculator in Visual Basic
<pre class="html"><code>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
</code></pre>
.css:before { content: "CSS"; }
.html:before { content: "HTML"; }
.javascript:before { content: "JavaScript"; }
.jquery:before { content: "jQuery"; }
.php:before { content: "PHP"; }
.scss:before { content: "SCSS"; }
.sublime-snippet:before { content: "Sublime Snippet"; }





test
<pre class="html"><code>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
</code></pre>
.css:before { content: "CSS"; }
.html:before { content: "HTML"; }
.javascript:before { content: "JavaScript"; }
.jquery:before { content: "jQuery"; }
.php:before { content: "PHP"; }
.scss:before { content: "SCSS"; }
.sublime-snippet:before { content: "Sublime Snippet"; }
test
<pre class="html"><code>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
</code></pre>
.css:before { content: "CSS"; }
.html:before { content: "HTML"; }
.javascript:before { content: "JavaScript"; }
.jquery:before { content: "jQuery"; }
.php:before { content: "PHP"; }
.scss:before { content: "SCSS"; }
.sublime-snippet:before { content: "Sublime Snippet"; }
test
<pre class="html"><code>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
</code></pre>
.css:before { content: "CSS"; }
.html:before { content: "HTML"; }
.javascript:before { content: "JavaScript"; }
.jquery:before { content: "jQuery"; }
.php:before { content: "PHP"; }
.scss:before { content: "SCSS"; }
.sublime-snippet:before { content: "Sublime Snippet"; }
test
<pre class="html"><code>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
</code></pre>
.css:before { content: "CSS"; }
.html:before { content: "HTML"; }
.javascript:before { content: "JavaScript"; }
.jquery:before { content: "jQuery"; }
.php:before { content: "PHP"; }
.scss:before { content: "SCSS"; }
.sublime-snippet:before { content: "Sublime Snippet"; }
test
<pre class="html"><code>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
</code></pre>
.css:before { content: "CSS"; }
.html:before { content: "HTML"; }
.javascript:before { content: "JavaScript"; }
.jquery:before { content: "jQuery"; }
.php:before { content: "PHP"; }
.scss:before { content: "SCSS"; }
.sublime-snippet:before { content: "Sublime Snippet"; }





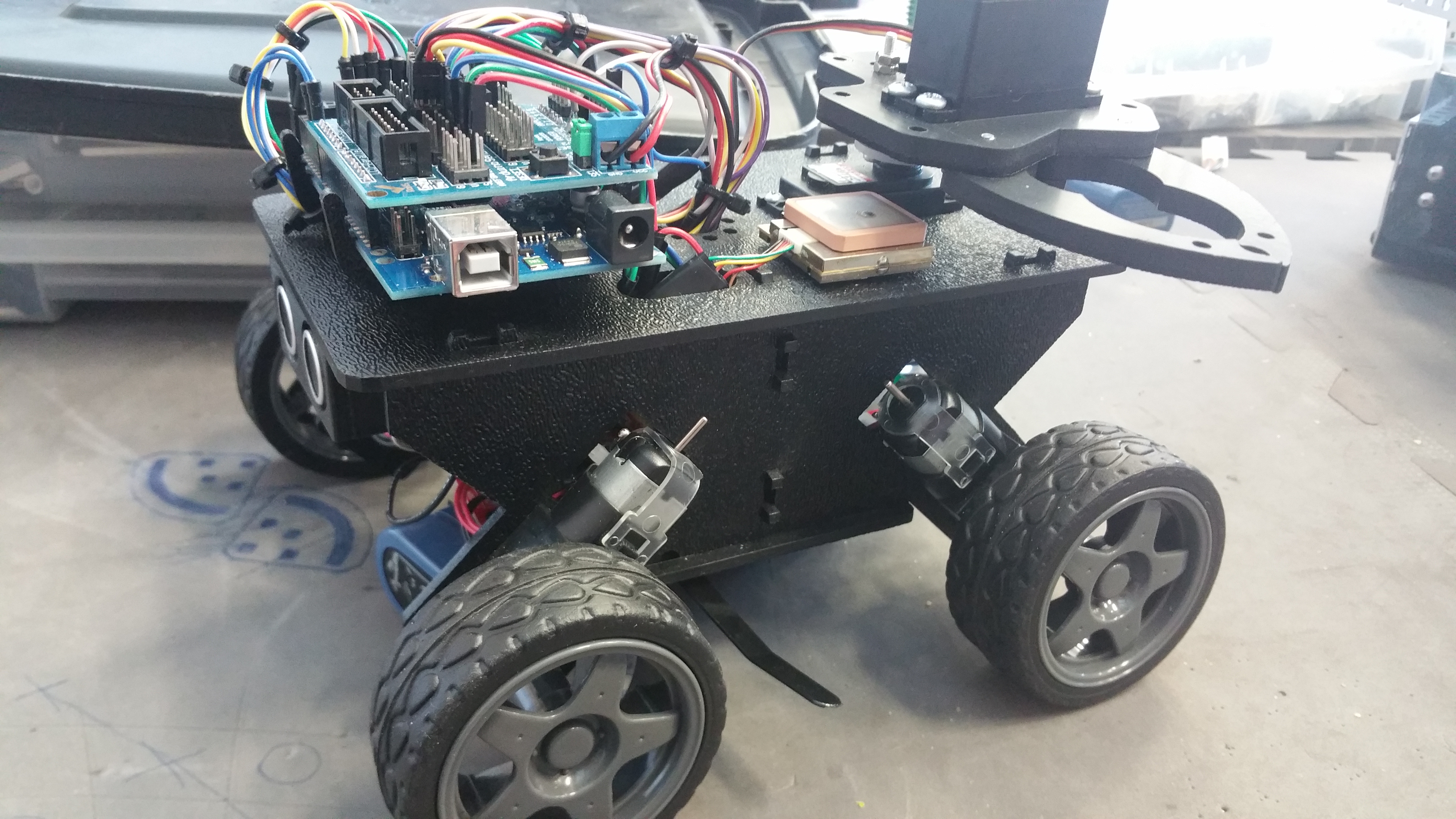
Rover
This was made from a kit sold at Servo City I added some RGB LEDs, a GPS, claw, and two ultrasonics. This was my first Arduino powered Robot.

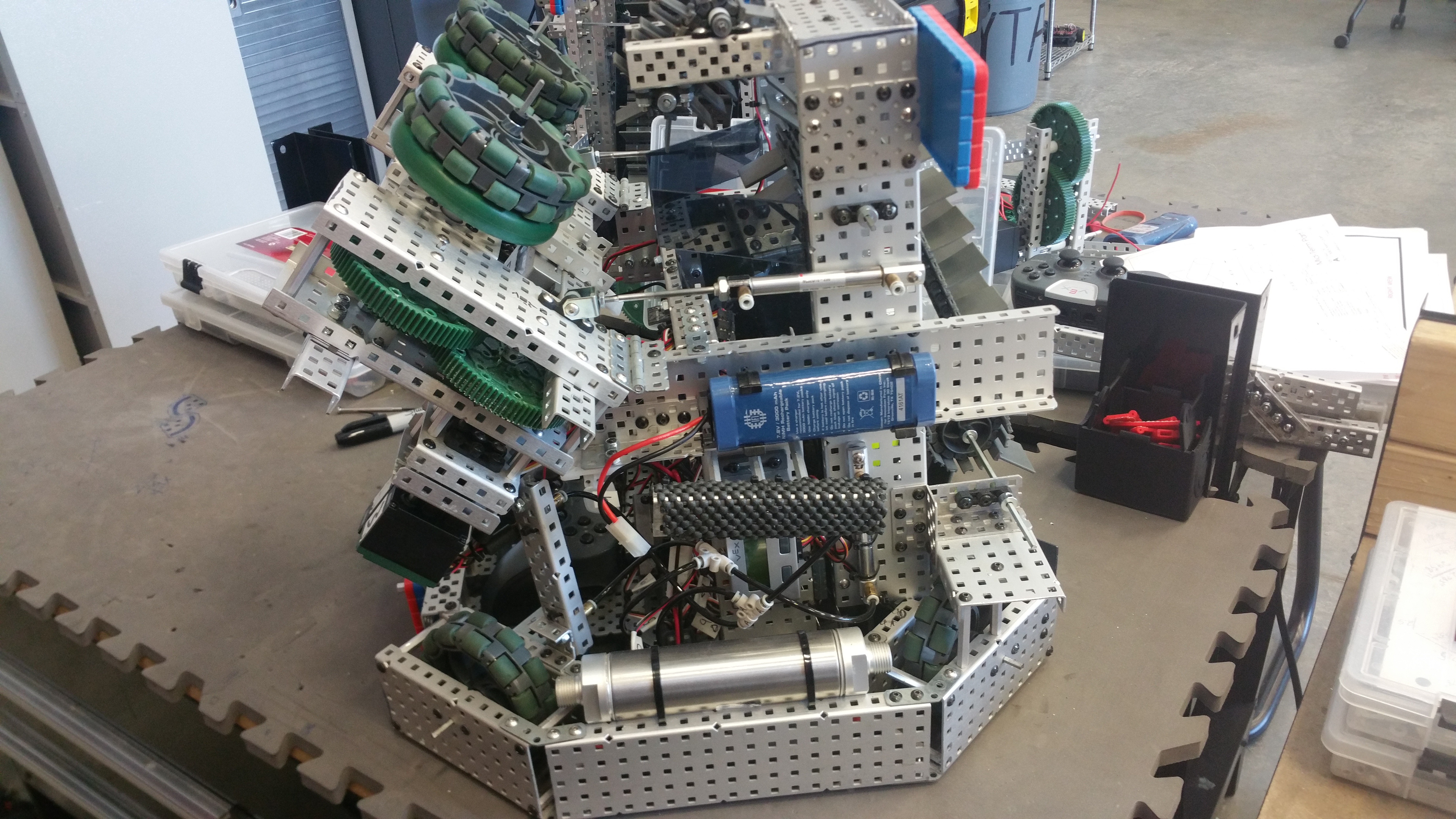
Vex
This robot is from the 2015-2016 vex competition called nothing but net.

Arduino Spider
This is a spider made from 1/8" 6061 Aluminum. It used 18 servos, and servo controller board, arduino uno, arduino mega and a pix camera. Its controller by a PS2 controller.

Swarm Robot V1
This will be a swarm of IoT robots, that will be connected to an IoT house and do different things around the house based on that attachment of the robots.

4 Bit Computer robot
This is a robot that uses a 4-bit computer to decode the instructions that were put into memory





mBed
This is an Arm based platform and I was using it to make a simon game

Atmega 328 Board
I designed a custom PCB board for the Atmega 328 microcontroller so i can do my intro to microcontroller labs

Frackinstine board
This board is using 3 microcontrollers to simulate Multithreading

Swarmn robot v1 PCB
This is the PCB that controls the swarm v1 robot

Robots
Robots
Robots
Robots
Robots